Aumentar el tamaño de una imagen al pasar el cursor
14:45
Hola que tal amigos soy su amiga Lady Pink en esta ocasión veremos como puedes aumentar el tamaño de una imagen al pasar el cursor en tu blog.
Ejemplo:
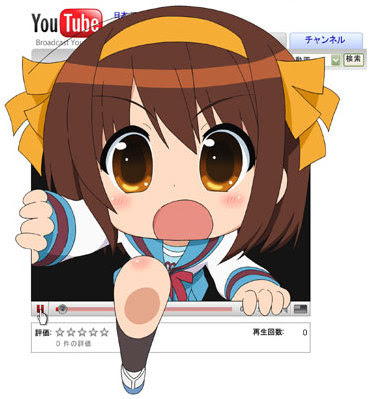
Imagen grande (dependerá del tamaño por default de esta)
.jpg)
Imagen mediana
.jpg)
Imagen grande (dependerá del tamaño por default de esta)
.jpg)
Imagen mediana
.jpg)
Y así el tamaño que desees.

Script: Expando
By: John Davenport Scheuer
Tuto: Anny Pink
Tuto: Anny Pink
Pasos a seguir:
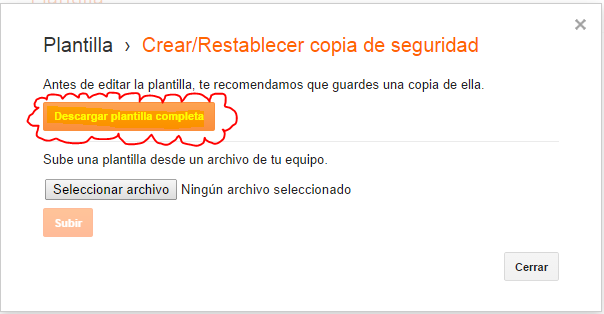
- Con tu cuenta iniciada en Blogger ve a:
Plantilla - Editar HTLM - Ahí busca </head> (recuerda puedes Presiona Control + F y ahí pega lo que buscas)
- Una vez que hayas encontrado esa parte ( </head> ) pega lo siguiente antes:
Copia y Pega <script type='text/javascript'>
//<![CDATA[
/* Expando Image Script 2008 John Davenport Scheuer
as first seen in http://www.dynamicdrive.com/forums/
username: jscheuer1 - This Notice Must Remain for Legal Use
*/
if (document.images){
(function(){
var cos, a = /Apple/.test(navigator.vendor), times = a? 20 : 40, speed = a? 40 : 20;
var expConIm = function(im){
im = im || window.event;
if (!expConIm.r.test (im.className))
im = im.target || im.srcElement || null;
if (!im || !expConIm.r.test (im.className))
return;
var e = expConIm,
widthHeight = function(dim){
return dim[0] * cos + dim[1] + 'px';
},
resize = function(){
cos = (1 - Math.cos((e.ims[i].jump / times) * Math.PI)) / 2;
im.style.width = widthHeight (e.ims[i].w);
im.style.height = widthHeight (e.ims[i].h);
if (e.ims[i].d && times > e.ims[i].jump){
++e.ims[i].jump;
e.ims[i].timer = setTimeout(resize, speed);
} else if (!e.ims[i].d && e.ims[i].jump > 0){
--e.ims[i].jump;
e.ims[i].timer = setTimeout(resize, speed);
}
}, d = document.images, i = d.length - 1;
for (i; i > -1; --i)
if(d[i] == im) break;
i = i + im.src;
if (!e.ims[i]){
im.title = '';
e.ims[i] = {im : new Image(), jump : 0};
e.ims[i].im.onload = function(){
e.ims[i].w = [e.ims[i].im.width - im.width, im.width];
e.ims[i].h = [e.ims[i].im.height - im.height, im.height];
e (im);
};
e.ims[i].im.src = im.src;
return;
}
if (e.ims[i].timer) clearTimeout(e.ims[i].timer);
e.ims[i].d = !e.ims[i].d;
resize ();
};
expConIm.ims = {};
expConIm.r = new RegExp('\\bexpando\\b');
if (document.addEventListener){
document.addEventListener('mouseover', expConIm, false);
document.addEventListener('mouseout', expConIm, false);
}
else if (document.attachEvent){
document.attachEvent('onmouseover', expConIm);
document.attachEvent('onmouseout', expConIm);
}
})();
}
//]]>
</script>
<style>
img.expando{
margin:10px;
vertical-align: top;
}
</style>
- Ahora solo toca colocar el siguiente código en donde quieras el efecto
Recuerda colocar el link de tu imagen en donde dice "URL de la imagen"
El tamaño a agrandar es el que tiene por default tu imagen es decir que si esta es pequeña esta aumentara a esa tañamo y así.Copia y Pega <img border="0" src="URL de la imagen" class="expando" width="100" />





.png)


.png)
.png)
0 comentarios
Bienvenidos gracias por tu visita y comentario. Recuerda suscribirte para recibir actualizaciones en tu correo de lo nuevo de este blog y de las demás redes sociales de Tutos Lady Pink.
Welcome thanks for your visit and comment. Subscribe if you want to receive updates from this blog. Remember to visit the other social networking pink lady.
欢迎感谢您的访问和评论。
订阅如果您想收到这个博客的更新。
下次访问其他社会网络夫人粉色。